Djangoのモデルを使ってユーザーを作り、一覧で表示する
直近でDjangoでViewをやったので、modelの記事を書こうと思います。
でもmodelだけだと、非常に動作が分からない記事になると思うので、modelとviewでAPIを作って動かします🤔
何がしたいの?
公式のチュートリアルのモデルの箇所をベースに実装していきます😉
前提
初期設定が面倒なので、私は↓にコードをのせて行きますが、ご自身django環境で問題ないです。
https://github.com/sisi100/django-my-template/tree/v1.0.1
では 作っていきましょう👻
modelを動かす準備
※ ここはほぼ前回の記事と同じなので、ダイジェストで行きます。詳細はそちらをお読みください!
プロジェクトのスケルトンを作る。
$ python manage.py startapp hello_model
# `django-my-template`を使用の方は↓
$ docker-compose run --rm web python manage.py startapp hello_model
下記使わないので削除
- ./hello_model/tests.py
- ./hello_model/admin.py
views.pyは一旦、関数だけ置いておく
from django.core.handlers.wsgi import WSGIRequest
from django.http.response import JsonResponse
def user_list(request: WSGIRequest) -> JsonResponse:
""" ユーザー一覧を表示する """
return JsonResponse({})
def user_create(request: WSGIRequest) -> JsonResponse:
""" 新規にユーザーを作る """
return JsonResponse({})
エンドポイントを登録
from django.urls import path
from .views import user_list, user_create
urlpatterns = [
path("users/", user_list),
path("users/<int:user_id>", user_create),
]
<int:user_id>はURLで、←が設定された箇所の値を変数user_idで取得するという機能。詳しくはチュートリアルのこのあたり
プロジェクトへ登録
from django.urls import include, path
urlpatterns = [
path("hello/", include("hello_model.urls")),
]
サーバーを機動して動作確認!
# django-my-templateを使用の方は↓
$ make docker-up
http://localhost:8000/hello/にブラウザでアクセスして、下記のような画面が出てくればOK😏

さて本題はここから
モデルを作る
Userモデル。変数にnameだけを持つ男らしいモデルです!
from django.db import models
class User(models.Model):
name = models.CharField(max_length=200)
モデルを有効化する
... # 省略
INSTALLED_APPS = [
"hello_model.apps.HelloModelConfig", # 追加
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
... # 省略
からのマイグレーション
$ python manage.py makemigrations
$ python manage.py migrate
# django-my-templateを使用の方は↓
$ make makemigrations
$ make migrate
viewのuser_createを実装する
... # 略
from .models import User
... # 略
def user_create(request: WSGIRequest, user_id: int) -> JsonResponse:
""" 新規にユーザーを作る """
name = request.GET.get("name") or "No Name"
user = User(id=user_id, name=name)
user.save()
return JsonResponse({"id": user.id, "name": user.name})
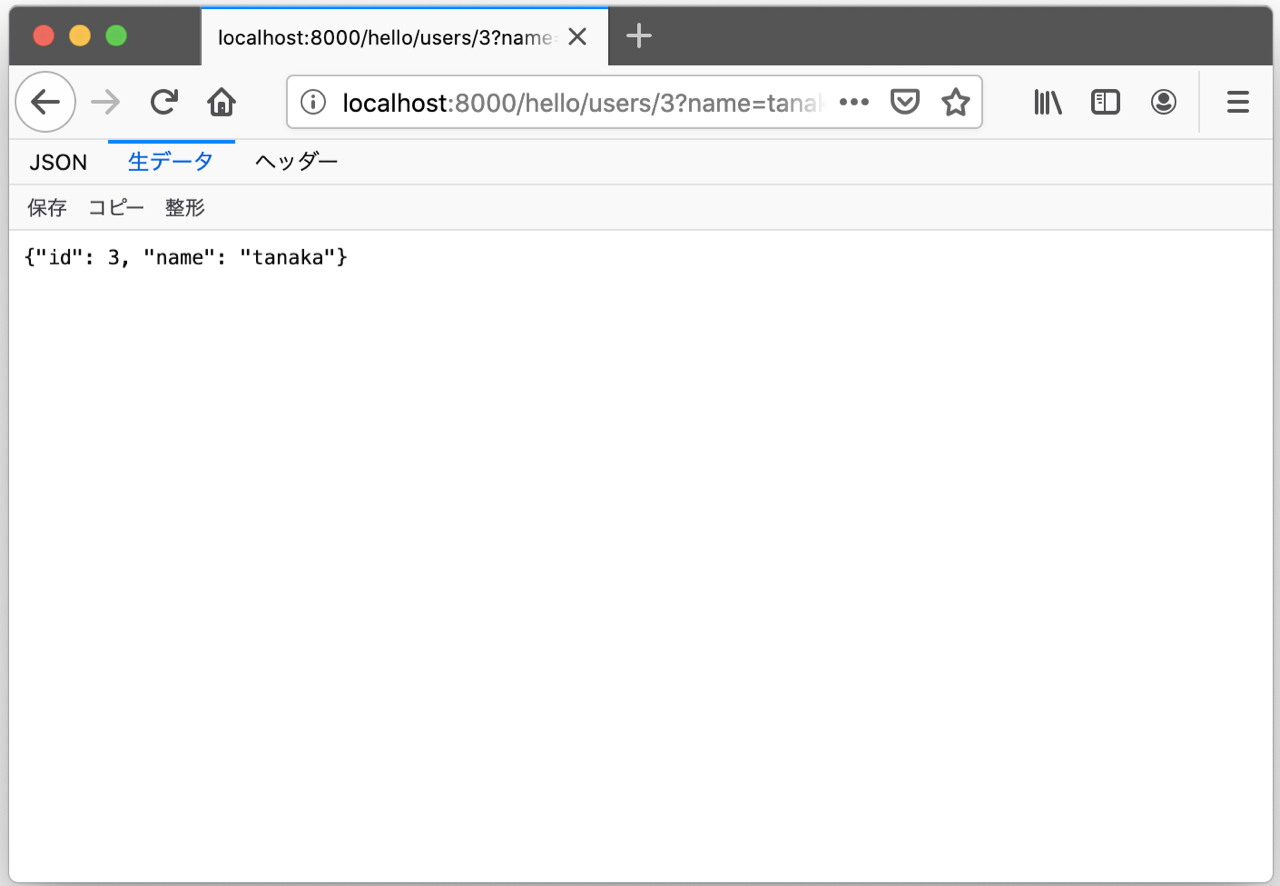
これでhttp://localhost:8000/hello/users/3?name=tanakaにアクセスすると、
下記のような画面になるはず!
(ついでにDBにuser.id=3にnameがtanakaで保存されているはず。気になる人はMySQlのコマンドを叩いてください)

viewのuser_listを実装する
... # 略
def user_list(request: WSGIRequest) -> JsonResponse:
""" ユーザー一覧を表示する """
users = User.objects.all()
user_list = [{"id": user.id, "name": user.name} for user in users]
return JsonResponse({"user_list": user_list})
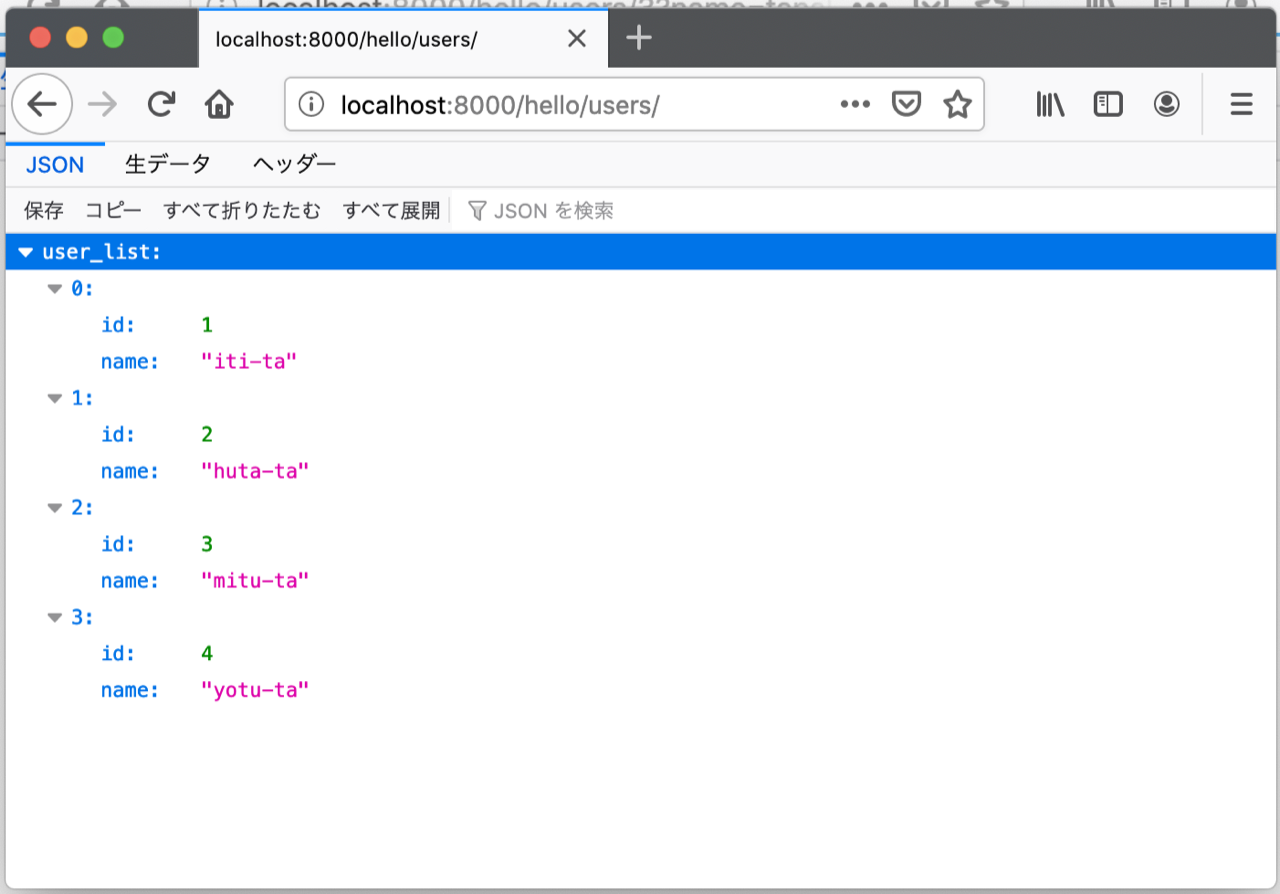
これでhttp://localhost:8000/hello/users/にアクセスして動作確認しますが、、
その前にユーザーを色々クリエイトしましょう
http://localhost:8000/hello/users/1?name=iti-ta
http://localhost:8000/hello/users/2?name=huta-ta
http://localhost:8000/hello/users/3?name=mitu-ta
http://localhost:8000/hello/users/4?name=yotu-ta
で、叩くと下記な感じになるはずー👍

⚠ 見にくいので表示をjsonにしていますがご容赦ください
今回のリポジトリ
https://github.com/sisi100/django-my-template/tree/post/hello_model
おわりに
今回はDjangoのmodelの使い方を非常にざっくり実装しました。 内容はmodelとviewを使い、modelの追加と一覧表示のAPIを作ってみました🤔
以上です