昔なつかしい「あなたはXX番目の訪問者です」をAWSで作る
今回作るもの

はい👻
訪問者カウンターでーす笑
(2020/04/19)
ブログパーツを作りました
キリ番を踏んだ方ご連絡ください笑笑
あなたは 番目の訪問者です(笑) 作り方
昔はホームページに結構置いてあった気がしますが、最近まったく見ませんね?
サーバレスで作るには良い教材だと思うので作ってみました。
さて、これをAWSで作ると、設計は人によって変わると思いますが、私はこんな設計にしました。
流れを言葉で説明すると下記の感じです。
- ブラウザがPOSTでbodyに自身のURLをいれてAPI Gatewayへ送信。
- API Gatewayは受け取ったbodyの文字列をLambdaプロキシで統合したLambdaへ渡す。
- LambdaはURLエンコーディングされた文字列をデコードして、URLを取得。Dynamoのテーブルをインクリメントして、その値をJSONにしてAPI Gatewayへ返す
- API GatewayはLambdaからの返答をそのままブラウザへ返す(Lambdaプロキシ統合のため)。
- ブラウザでJSONを受け取り、パースして文字列を出力
ちなみに、実際ブログとかで使う場合は、API Gatewayの前にCloudFrontを置いたり、構成は少し変わってきますがーあしからず!
今回は作っていく。というより、予め作ったのをデプロイしてもらって動きを見てみる。という感じですね笑
前提
- 作業できるAWSのアカウントがある。
- ServerlessFrameworkが導入されている。
- Dockerが導入されている。
では、いきましょう👻
基本的には下記のコードをクローンしてdeployして、urlをちょっと記入すれば完成ですが、ちょっとだけ詳しく次で詳しく書きます。
コードはこの文字列をクリックしてください。
デプロイまで
$ git clone https://github.com/sisi100/sls-error-demo
$ cd demo_04
$ make init
$ make initで.env.aws-credentialsが作られるのでアクセスキーとシークレットアクセスキーを書き込んでください。
.env.aws-credentialsが見つからない、という方は隠しファイルになっていますので、$ ls -laを叩いてみてください。
次にデプロイです。
$ make deploy
デプロイ完了です
削除するときは
$ make remove
です。
コードの確認
実働に関するコードは下記の4つです。
./site/app.jp
./site/index.html
./XXXXX.py
./serverless.yml
またsiteディレクトリ内はフロント側なので説明を省きます。
AWSに関するコードは、下記の2こです。
./XXXXX.py
./serverless.yml
各々思いつく限りにコメントを書いたので、後は実際のコードを確認してください。
動作確認
demo_04/site/app.jsの3行目のurlをデプロイしたエンドポイントに書き換えます。
まず、エンドポイントのURLを探しましょう。
下記にデプロイ時のログの一部をコピペしました。
$ make deploy
docker-compose -f docker-compose.yml run sls sh ./script/deploy.sh
Serverless: Packaging service...
Serverless: Excluding development dependencies...
// 省略..
.................................
Serverless: Stack update finished...
Service Information
service: demo-app-04
stage: dev
region: ap-northeast-1
stack: demo-app-04-dev
resources: 11
api keys:
None
endpoints:
POST - https://xxxxxxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev/counter
functions:
XXXXX: demo-app-04-dev-XXXXX
layers:
None
Serverless: Run the "serverless" command to setup monitoring, troubleshooting and testing.
このログの
endpoints:
POST - https://xxxxxxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev/counter
がエンドポイントのURLです。これを先程の箇所にコピペして貼り付けてください。
その後demo_04/site/index.htmlを叩くと下記な感じになるはずです。

DynamoDBの確認
データを保存しているDynamoDBを見てみます。
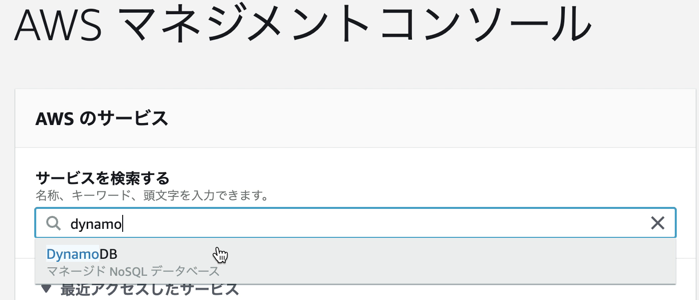
まずマネージメントコンソールコンソールからDynamoDBのコンソールを開きます。

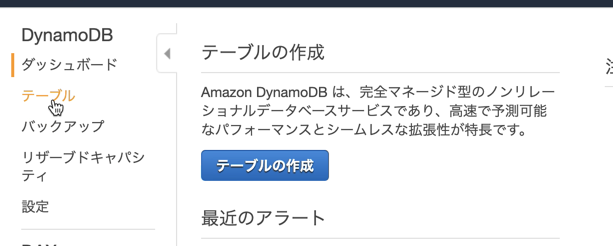
サイドメニューから「テーブル」をクリック

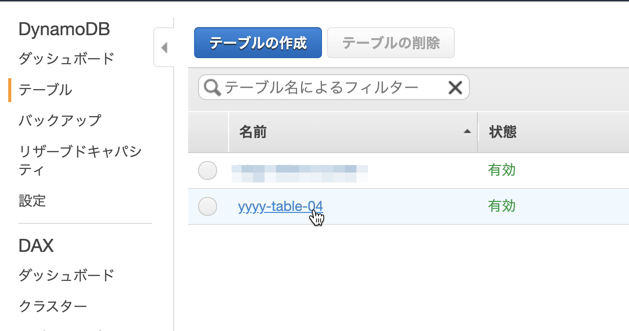
今回作ったテーブル名「yyyy-table-04」をクリック

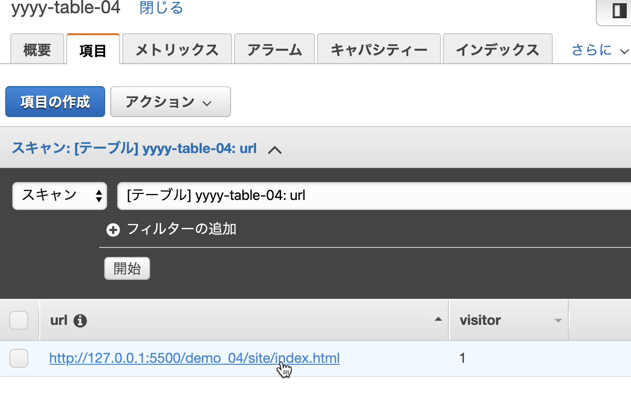
上のメニューから「項目」をクリック

数えているサイトのURLと訪問者数(visitor)が確認できる。

はい👻
こんな感じのシステムでしたが、いかがでしょうか?